Tipográfia a digitális arculatokban
Emlékszem, amikor a Disneyben dolgoztam a 2000-es évek elején, milyen tipográfiai gondokkal küzdöttünk. A Disney európai weboldalainak tervezésén és fenntartásán dolgoztunk. Visszaemlékezve, akkoriban eléggé limitáltak voltak a tipográfiai lehetőségek. Ahogy olvashattad a tipográfiai összefoglaló cikkünkben, a tipográfia elég kiterjedt terület, mi ebben most egy speciális résszel, a digitális tipográfiával fogunk foglalkozni.
Technológiai kötöttségek
Mai fejjel már felfogni is nehéz, hogy amikor egy website-ot terveztünk, kb. 6-8 betűtípus közül választhattunk összesen. Ennyi volt a választék. Ezek voltak a system fontok, amelyek minden személyi számítógépen telepítve voltak. Abban az időben bizony csak ilyen előre telepített betűt használhattunk:
- Arial
- Times
- Tahoma
- Georgia
- Courier
- Impact
- Trebuchet MS
- Comic Sans
- …
Persze voltak a különféle „hekkelt” megoldások. Az egyik ilyen az volt például, amikor a címsorokat képpel írtuk ki, de ez már akkor sem volt SEO-barát megoldás. Aztán jöttek Cufón és társai, ahol Flash movie-kat ágyaztunk a weboldalba, amelyek tartalmazták az adott arculati, nem rendszer betűtípust.

Aztán a 2010-es évek elejére végre eljött a webfontok ideje. Eljött a Kánaán, onnantól minden elérhetővé vált, a brandek meg tudtak jelenni teljes tipográfiai pompájukban. Ez szerencsére azóta is tart, így bármely betűtípust meg tudunk jeleníteni digitális felületeink jó részén. A Google Docsban például nem, ott a Google-fontokra van korlátozva a választás, nincs az a szabadság, mint mondjuk a weboldalak esetén.
Pixelsűrűség és a tipográfia
A technológiai fejlődés is egyre kevésbé szab gátat a tipográfiai szabadságnak. A kijelzők pixelsűrűsége évről évre szemmel láthatóan növekszik, ezzel adva teret a finom, tipográfiai részletek megjeleníthetőségének.

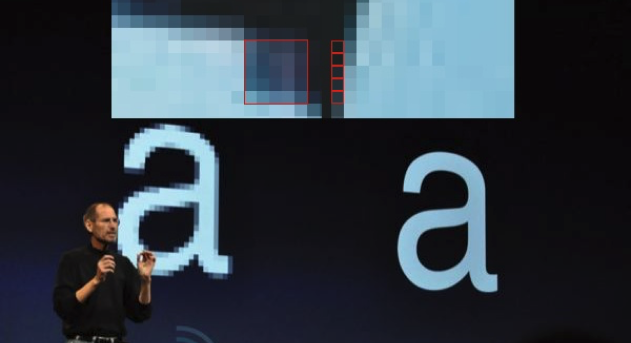
Nagy szerencsénk, hogy Steve Jobs lelkes rajongója volt a tipográfiának. Mindent megtett azért, hogy a MAC-ek gyönyörű tipográfiával legyenek felvértezve.
A fenti képen éppen a Retina kijelzőket mutatja be: 4x annyi pixelen mennyivel több tipográfiai részlet tud megjelenni. Az Apple tört utat a kijelzők piacán is, hogy minél szélesebb körben elterjedhessenek a jó minőségű kijelzők. Manapság már minden újabb okostelefon kijelzője nagy pixelsűrűségű, így akár kis méretben is részletgazdag tipográfiát tud megjeleníteni. Mit értek részletgazdagságon? A lenti képen jól látszik, hogy egy groteszk betűn sokkal kevesebb finom részlet van, illetve a vastagsági kontraszt is kisebb.

Jöhetnek a talpak!
A groteszk betűk digitális térben történő elterjedésének okát a korábbi technikai, főleg pixelsűrűségbeli kötöttségekben látom. A groteszk betűk jellemzően kisebb vastagságbeli kontraszttal bírnak.
Könnyen belátható, hogy ezáltal könnyebb a pixelhálóra (értsd a monitor pixelei) „feszíteni” őket. Ellenben egy klasszicista betűtípus nagy kontrasztviszonya nehezen kezelhető egy pixelhálón: a betűk egyszerűen összetörnek.
Ennek megfelelően a digitális térben és weben is a groteszk betűk terjedtek el nagyobb számban. Nyilván számos ellenpéldát fel lehet hozni, de véleményem szerint az elmúlt évtizedben a web a groteszk betűkől szólt.
Mindig is ment a vita: vajon a talpas betűk jobban olvashatóak-e a talpak által kialakított karakterisztikus pontok miatt? De nem csak a talpas betűknek vannak az olvasást segítő karakterisztikus pontjai. A jól megtervezett, a feszes geometriától elrugaszkodott, humanista arányrendszerű groteszkek jól olvashatóak.
Talán ezért sem panaszkodik senki, hogy egy adott website miért nem serif betűtípussal van szedve. Ráadásul számos paraméter befolyásolja az olvashatóságot:
- sorhossz
- sortávolság
- betűköz
- betűméret
- szín / kontraszt
Összefoglalva, nemcsak a betűformák, de a körülöttük létrehozott térköz is nagyban befolyásolja az olvashatóságot.

Groteszk betűk és a brandek
Érdekes folyamatot lehet megfigyelni. A „digitális brandek” manapság mind groteszk betűt használnak arculati fontként. Lehet, hogy a mind szó túlzás, de a 99%-uk biztosan. Ha a két óriást nézzük, akkor az Apple a saját tervezésű San Francisco fontot, míg a Google szintén a saját Product Sans betűtípust használja. Ezek is groteszk, talp nélküli betűk. De nem volt ez mindig így, mindkét cégnek volt talpas betűs időszaka.
Ez a groteszk trend kihatott az összes technológiai cégre, nem is nagyon találunk a Szilícium-völgy startupjai között nagyon talpas logotípiával rendelkező pionírt. Ha keresünk, akkor nyilván találunk, de a kivétel erősíti a szabályt.

Mi az irány, mi lesz a trend?
Összefoglalva, láthatjuk, hogy a technológiai fejlődés most lehetővé teszi a talpas betűk szélesebb körű használatát. Párhuzamosan ezzel, mivel a trendek idővel mindig fordulnak, számíthatunk arra, hogy a közeli jövőben egyre nagyobb teret fognak hasítani a talpas betűk. Ennek az előszele már tapasztalható. Kezdik a designerek megunni a groteszk betűk által nyújtott sterilitást, keresik az izgalmakat. Ha egy példát mutathatok, akkor érdemes megnézni a Figma.com-ot, ahol ha nem is talpas irányt, de új, dekoratív groteszk irányt vettek: az inktrap divatot követik. Hogy az inktrapnek mi köze van a digitális betűkhöz, azt nem tudom, de mindenesetre érdekes törekvés ez is a kitörésre.
Összességében az elkövetkező egy évben nagy változásokat várok a talpas betűk elterjedésében, UI felületeken és a brandingben is. Neked erről mi a véleményed, érzed a változás szelét?