Hallgasd meg hangoscikként 👇
Milyen trendek várhatóak a vizuális branding és arculattervezés területén 2022-ben
Nem szeretem az olyan cikkeket, ahol megmondják, hogy mi a trend vagy hogy mi várható a jövőben. Mégis egy ilyen bejegyzést írok most, mert bár jós én sem vagyok, foglalkoztat a téma. Megfelelően nagy távolságból, kvázi felülről tekintve, milyen a vizuális branding és arculattervezés jelenlegi helyzete, valamint fejlődési iránya? Ráadásul közeledik az év vége, ami jó alkalmat nyújt, hogy ezeket a folyamatokat a jövő évre vetítsem ki, és ezzel egy erős, kattintható címet adjak a bejegyzésnek.?
A meglátásaimat arra a tapasztalatra alapozom, hogy a zwoelf digitalnál napi szinten arculatok tervezésével foglalkozunk, folyamatosan látjuk és érezzük az igények és elvárások alakulását, változását. Ezt a változást alapvetően a technológia fejlődése hozza, amit ha egy szóban kellene összefoglalni, ezt mondanám: digitalizálódunk.
Ez a digitalizáció jól összefoglalható abban a példában, hogy míg 2-3 évvel ezelőtt a munkáink több mint fele nyomdai kivitelezésre került, nyomdakész anyagot adtunk le a munkánk végén, addig ez az arány mára, 2021 végére kb. 5-10% alá csökkent. Már az arculattervek alap-, “kisarculati” elemei sem nyomdai kivitelűek, egyedül a névjegykártya tartja töretlenül a frontot. Mellette olyan, korábban még marginálisnak gondolt elemek kerültek előtérbe, mint az:
- emailaláírás,
- sablon közösségimédia-poszthoz,
- Word- és PPT-sablon,
- PDF bemutató brosúra.
A digitalizáció folyamata egyre több új felületet teremt a képernyőkön, digitális felületeken. A COVID19-helyzet is gyorsított ezen a folyamaton: meggyorsult bizonyos szolgáltatások digitalizációja a szórakoztatásban (online mozi, tv, színház), az oktatásban (e-learning kurzusok, webinárok, konferenciák) és az élet számos, most nem sorolt területén. (A brandguide.hu-t is a lockdown alatt kezdtem felépíteni.)
Nézzük meg, hogy a digitalizáció milyen pontokon keresztül hat a vizuális brandingre, arculattervezésre. Végig lehetne menni az arculatok összes építőkövén, de ezek közül csak néhány jellemzőt fogok kiemelni.

0. A reszponzivitás a kulcsszó
A reszponzív webdesign már több mint 10 éve velünk van. A mobileszközök fejlődése hozta el azt az igényt, hogy a weboldalak alkalmazkodjanak a megjelenítő mobil, tablet, TV stb. kijelzőjének felületéhez. Ez az alkalmazkodás nemcsak a weboldalakra, hanem az arculatokra is igaz. Átlagosan naponta 3600 kommunikációs üzenettel találkozunk. A nagy zajban csak azok a brandek tudnak kitűnni, akik a felülethez megfelelően alkalmazkodva, a megfelelő megjelenési formát felvéve a megfelelő időben a megfelelő üzenetet adják át. Ha ignoráljuk ezt, akkor az üzenet nem fog eljutni a célközönségünkhöz. Hogy mitől lesz egy arculat reszponzív? Attól, hogy rugalmasan alkalmazható, mégis egységes rendszert alkotva ki tudja elégíteni a folyamatos változásból fakadó igényeket.

1. Változóan állandó: fókuszban a logó, embléma
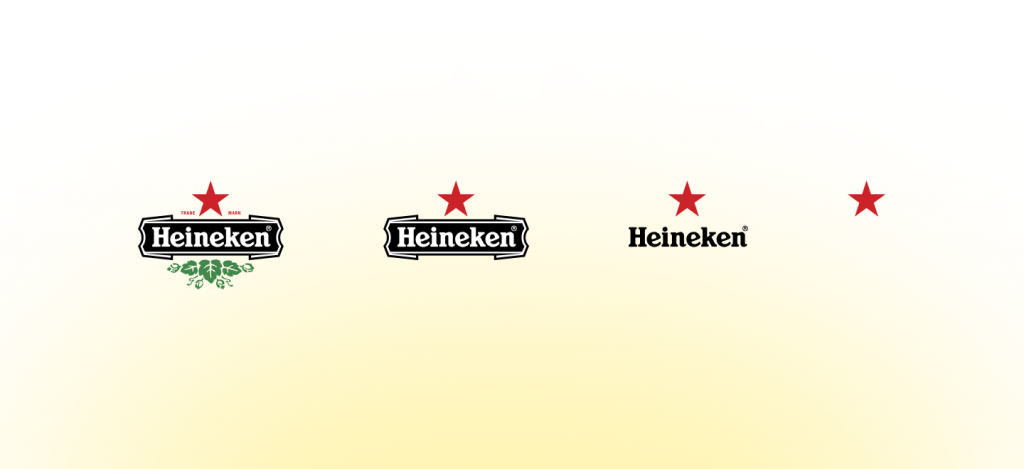
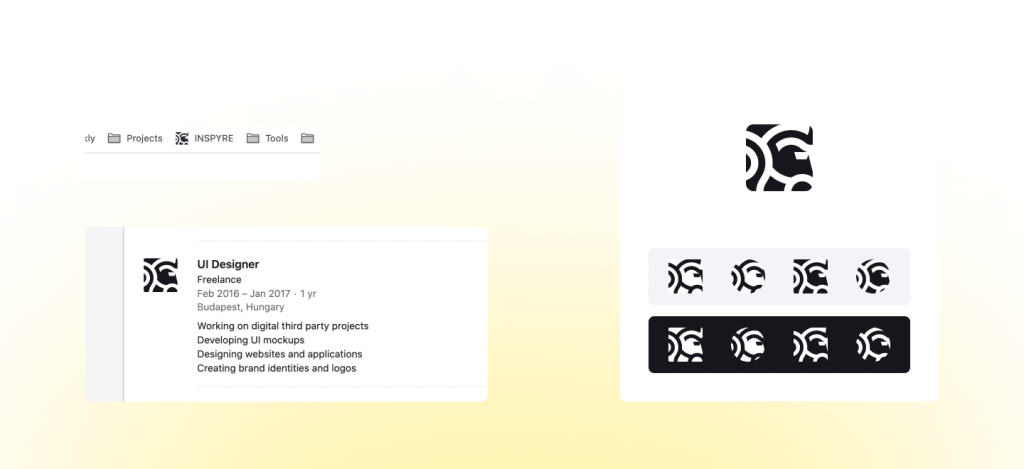
A logó mindig is az arculati jéghegy csúcsa lesz. A logó nem arculat, és a logó önmagában nem brand. A logó önmagában még semmi, csak egy elem az arculati elemek között. Funkciója viszont állandó, az elmúlt évszázadban nem változott: egyedi, megkülönböztető és felismerhető megjelölés. Egyre nagyobb szerep jut a változó változatlanságnak, annak, hogy miként tud egy logó vagy embléma a számos digitális és klasszikus felületen való megjelenés elvárásaihoz kompromisszumok mentén alkalmazkodni. Mindeközben az előbb említett két fő szerepét (megkülönböztető és felismerhető) is hiánytalanul be kell töltenie. 2021-ben nem elég egy fix jel ahhoz, hogy hatékonyan adjuk át brandünk üzenetét, legalább az alábbiakkal ki kell bővíteni az alap arculati készletet:
- olyan elsődleges arculati elem vagy logó, amely működik akár favicon méretben is (16x16px),
- olyan elsődleges arculati elem vagy logó, amely működik négyzetes/kör formában » az összes közösségi oldal avatarképe négyzetes/kör befoglaló formájú,
- olyan elem, amely animálható, mozgatható (website, videó, posztok).

2. Rgb-színek: a digitális aranykor
A zwoelfben is egyre több olyan arculatot tervezünk, amelynek az elsődleges arculati színe csak az RGB-spektrumban jeleníthető meg, a CMYK színtérben nem reprodukálható. Ehhez kapcsolódik a színátmenetes grafikák elterjedése is, melyek a screen designban jól (jobban) működnek, míg nyomtatva gyakran nem a kívánt hatást érik el. Az RGB fő arculati szín mellé persze választható Pantone-direktszín, amely megközelíti a RGB-szín megjelenését, de egyrészt ez gyártási többletköltséget jelent, másrészt technológiai kötöttséget, hiszen direktszíneket nem lehet digitális nyomtatásban használni, használatuk csak a szita- és ofszetnyomásra jellemző. Mégis mára szinte úgy átbillent a felhasználási felületek aránya a digitális oldalra, hogy meg lehet lépni egy-egy ilyen döntést: az elsődleges arculati szín egy RGB-ben jól működő szaturált és élénk kék/zöld/bíbor stb., amely CMYK-ban nem reprodukálható. Pár éve ez még elképzelhetetlen volt, most már járható út, a jövőben pedig további eltolódás is várható a digitális színek alkalmazása felé.

3. Új tipográfiai izgalom
Érdekes volt látni az elmúlt években a talp nélküli groteszk betűk térhódítását. A digitális térben a talp nélküli betűk technikailag is jobban működnek: a pixeles kijelzőkön a talpas betűket jellemző sok kis részlet, vastagságbeli kontraszt nehezen jeleníthető meg. Ráadásul talán sosem volt ennyire nagy szakadék a talpas és talp nélküli betűtípusok “belső” üzenete között. Az innováció, a digitális világ, a fejlődés üzenetét szinte elképzelhetetlen talpas betűkkel átadni. Persze túlzok, mert vannak kivételek szép számmal, mégis mint trend kimondható, hogy a digitális arculatok betűtípusa mindig groteszk.
Volt. Érezni egyfajta frissülést a tipográfiában. Meguntuk a sok groteszk betűt, kezdenek visszatérni olyan díszítő elemek, amelyek ezt a geometrikus sivárságot árnyalják. Ilyen trend az elnagyolt inktrap-es betűk egyébként érthetetlen térhódítása. Hiszen funkcionálisan az inktrap-nek nincs a dekoráción túl szerepe a digitális felületeken. Mégis nagyon trendi volt/trendi ma is. Az igény a díszítettség fokozására, a sivárság elhagyására mindenképp megfigyelhető. Ennek a dekorációs igénynek a kiterjedését várhatjuk a következő időszakban is, melyet támogat a képernyők fejlődése is: egyre nagyobb pixelsűrűségű kijelzőket gyártanak, amelyek egyre részletgazdagabb megjelenítésre képesek.


4. Material design folyt. Köv.
2021-ben sem lesz elválasztható egy arculattól a weboldal vagy applikáció, webes szoftver vizuális megjelenése. Megszokhattuk, hogy a digitális térben, a UI (user interface) trendek meghatározásában a nagy IT-cégek viszik a prímet. Korábbról a Microsoft, majd az Apple említhető, mint fő iránymutató, viszont az elmúlt 5 évben, a Material design bemutatása óta, a Google designiránya, -irányai a meghatározóak. A szkeuomorfizmusból egyik napról a másikra kitörő flat designra érkezett a Material design válaszként, és azóta is tartja lead szerepét. A Material design pont azt nyújtja a felhasználói felületek számára, amire szükség van. Design a legjobb értelemben: problémát old meg, nem akar se többet, se kevesebbet. Ráadásul az időnként érkező frissítések sem öncélúak, inkább jól szolgálják a folyamatos és értelmes fejlődést. Trendek jönnek mennek, például a neumorf irányzat az elmúlt évben próbált teret nyerni a felhasználói felületek, website-ok és applikációk vizuális megjelenésén, de csak fellángolás lehetett belőle: öncélú díszítések nem fognak időtálló designt, így trendet sem eredményezni. A következő időszakban továbbra is a Material designra épülő, de talán picit plasztikusabb, díszesebb irányzat fog érvényesülni, de soha nem fogjuk megközelíteni a 2010-es évek pixelporn szkeuomorfizmusát.
5. Közösségimédia-felületek tervezése
Az arculatok egyik legtöbbet látott megjelenési felületei továbbra is a közösségi csatornákon vannak. Ez a trend úgy tűnik tovább erősödik, hiszen a Facebook és társai folyamatosan terjeszkednek, így egyre fontosabbá válik, hogy a közösségimédia-felületeken is kontrolláljuk az arculatot, hogy az egységes megjelenés és kohézió itt is igaz legyen.
Nincs könnyű dolgunk, mert a közösségi oldalak üzemeltetői kevés teret engednek számunkra. Ha viszont gondosan kezeljük és alaposan tervezünk, például egy Instagram-profiloldalt egészében tervezünk meg, nem csak szeparált posztokban gondolkodunk, akkor jobb és egységesebb eredményt fogunk elérni. Hasonlóan igaz, hogy a közösségi felületeken az üzenetek vizuálisan felismerhetőek legyenek. Ha sikerül elkapnunk a célközönség figyelmét, akkor egyértelműen felismerhető legyen, hogy az adott brand kommunikál. A vizuális zaj egyre erősödik, így azzal tudunk helyet teremteni magunknak, ha a saját felületeink letisztultak, nem zsúfoltak és jól szkennelhetőek.
21/22
Izgalmas év elé nézünk jövőre is. Folytatódik a digitalizáció, melyben az arculatok alkalmazkodni fognak a technológiai fejlődés nyújtotta új lehetőségekhez. Tisztában kell lennünk ezekkel a trendekkel ahhoz, hogy meghatározó, adott időszakra időtálló és értékes arculatokat tudjunk tervezni. ?